4.-Acceso a Datos usando Kotlin y SQLite
SQLite
SQLite es una herramienta de software libre, que permite almacenar información en dispositivos empotrados de una forma sencilla, eficaz, potente, rápida y en equipos con pocas capacidades de hardware, como puede ser una PDA o un teléfono celular. SQLite implementa el estándar SQL92 y también agrega extensiones que facilitan su uso en cualquier ambiente de desarrollo. Esto permite que SQLite soporte desde las consultas más básicas hasta las más complejas del lenguaje SQL, y lo más importante es que se puede usar tanto en dispositivos móviles como en sistemas de escritorio, sin necesidad de realizar procesos complejos de importación y exportación de datos, ya que existe compatibilidad al 100% entre las diversas plataformas disponibles, haciendo que la portabilidad entre dispositivos y plataformas sea transparente.
Características
Estas son algunas de las características principales de SQLite:
- La base de datos completa se encuentra en un solo archivo.
- Puede funcionar enteramente en memoria, lo que la hace muy rápida.
- Tiene un footprint menor a 230KB.
- Es totalmente autocontenida (sin dependencias externas).
- Cuenta con librerías de acceso para muchos lenguajes de programación.
- Soporta texto en formato UTF-8 y UTF-16, así como datos numéricos de 64 bits.
- Soporta funciones SQL definidas por el usuario (UDF).
- El código fuente es de dominio público y se encuentra muy bien documentado.
Puede ver más información sobre SQLite yendo al sitio http://www.sqlite.org
Ejemplo
Realizaremos una aplicación sencilla que gestiona una base de datos almacenando una lista de nombres. Es decir que la base de datos contendrá unicamente una tabla con dos campos el campo id que será la llave primaria y el campo nombreU, esto con la finalidad de que este primer ejercicio sea sencillo para quien por primera vez trabaja con SQLite y Kotlin.
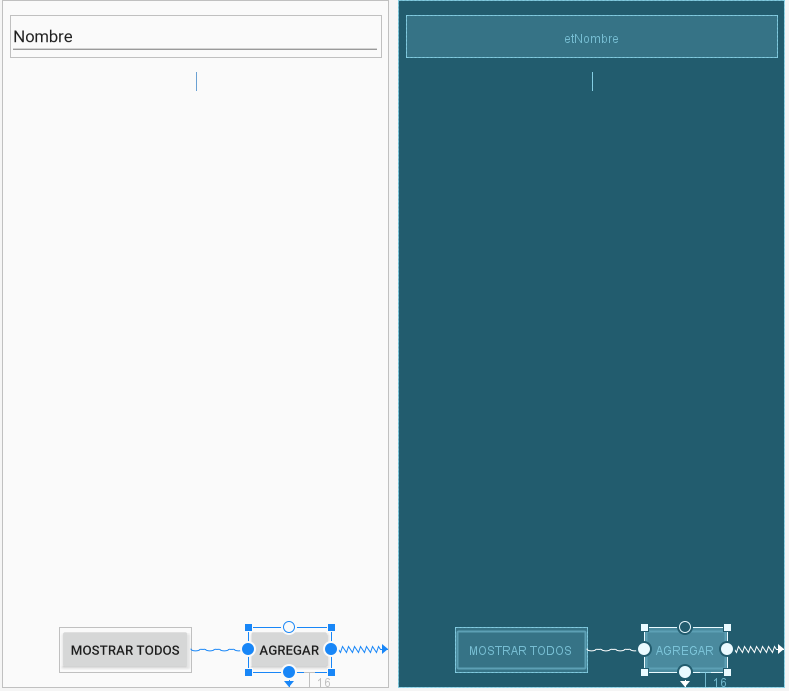
En la vista de la aplicación tendremos unicamente cuatro elementos:
- Textview con id tvMuestraNombre
- EditText con id etNombre
- Button con id btnAgregar
- Button con id btnTodos

Para producir esa vista puede arrastrar los controles y colocar los constraints o reglas de diseño a cada uno o támbien puede agregar el código en su archivo activity_main.xml y eso automáticamente mostrara el diseño de la imagen.
A continuación se muestra el codigo del archivo activity_main.xml. Puede usar este código copiándolo y pegándolo en el archivo activity_main.xml de su proyecto propio y así observar el resultado que se muestra en la figura de arriba.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--Este es el codigo del textView que servirá para mostrar el texto que introduzca el usuario -->
<TextView
android:id="@+id/tvMuestraNombre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/etNombre" />
<!--
Este es el codigo del editText etNombre ,
este control permitira al usuario capturar el texto que se desea agregar a la bd
-->
<EditText
android:id="@+id/etNombre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Nombre"
app:layout_constraintBottom_toTopOf="@+id/tvMuestraNombre"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--Este es el codigo del boton btnAgregar que servirá para agregar un Registro a la bd -->
<Button
android:id="@+id/btnAgregar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Agregar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnTodos" />
<!--Este es el codigo del boton btnTodos que servirá para Mostrar todos los registros de la bd -->
<Button
android:id="@+id/btnTodos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Mostrar todos"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btnAgregar"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
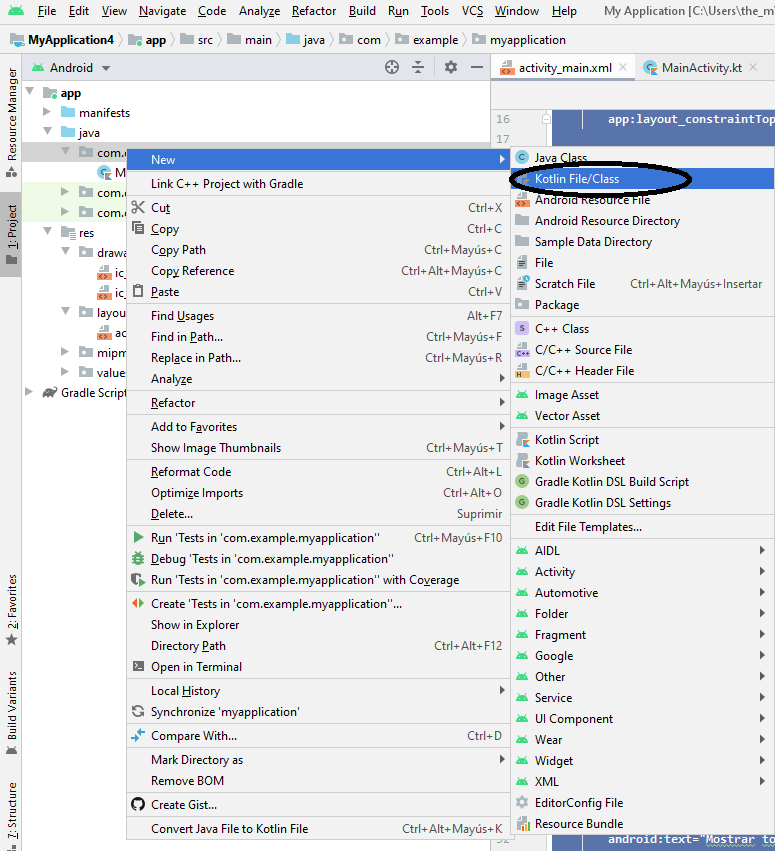
Hasta este momento solo se tiene la vista de la aplicación puede ejecutarla para ver que funcione correctamente, sin embargo no tiene ninguna funcionalidad. Para darle funcionalidad se tendrá que escribir codigo en lenguaje Kotlin. Lo primero que se hará será crear una clase llamada Nombre.
En la siguientes imagenes mostramos como:

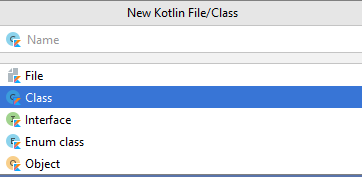
Aparecerá una ventana como esta:

Seleccione Class y en donde dice Name escriba el nombre de la clase. La clase se llamará Nombre, presione enter.
Hecho esto se visualizará en pantalla la nueva clase lista para editar.
Este será el código de la clase Nombre.
class Nombre {
var id: Int = 0
var NombreUsuario: String? = null
constructor(id: Int, nombre: String) {
this.id = id
this.NombreUsuario = nombre
}
constructor(nombre: String) {
this.NombreUsuario = nombre
}
}
class Nombre {
var id: Int = 0 //declara una variable id que será tipo entero con un valor inicial de 0
var NombreUsuario: String? = null //declara una variable String el simbolo ? se usa para
// indicar que a la variable es posible asignarle valores nulos
constructor(id: Int, nombre: String) { //constructor de la clase Nombre
this.id = id
this.NombreUsuario = nombre
}
constructor(nombre: String) { //sobrecarga del constructor de la clase Nombre
this.NombreUsuario = nombre
}
}
Después de agregado el modelo de la clase Nombre , se creará la clase ayudaDB, puede seguirse el mismo procedimiento que se utilizó al crear la clase Nombre.
El codigo de la clase ayudaDB será
import android.content.ContentValues
import android.content.Context
import android.database.Cursor
import android.database.sqlite.SQLiteDatabase
import android.database.sqlite.SQLiteOpenHelper
/*
existe una clase llamada SQLiteOpenHelper que ayuda a gestionar
el manejo de una base de datos la clase ayudaDB hereda de esa
clase para permitir acceder a los metodos de creacion de la bd
actualizacion , insercion y lectura de registros
*/
class ayudaDb (
context: Context,
factory: SQLiteDatabase.CursorFactory?) :
SQLiteOpenHelper(context, DATABASE_NAME,
factory, DATABASE_VERSION) {
//metodo para crear la base de datos
override fun onCreate(db: SQLiteDatabase) {
val CREATE_PRODUCTS_TABLE = ("CREATE TABLE " +
TABLE_NAME + "("
+ COLUMN_ID + " INTEGER PRIMARY KEY," +
COLUMN_NAME
+ " TEXT" + ")")
db.execSQL(CREATE_PRODUCTS_TABLE)
}
override fun onUpgrade(db: SQLiteDatabase, oldVersion: Int, newVersion: Int) {
db.execSQL("DROP TABLE IF EXISTS " + TABLE_NAME)
onCreate(db)
}
//metodo para agregar un registro a la tabla
fun addName(n: Nombre) {
val values = ContentValues()
values.put(COLUMN_NAME,n.NombreUsuario)
val db = this.writableDatabase
db.insert(TABLE_NAME, null, values)
db.close()
}
//metodo para obtener los registros de la tabla
fun getAllName(): Cursor? {
val db = this.readableDatabase
return db.rawQuery("SELECT * FROM $TABLE_NAME", null)
}
companion object { //crea un objeto companion puede leer acerca de ellos
//en https://devexperto.com/object-kotlin-singleton/
//https://rubentejera.com/companion-object-en-kotlin/
private val DATABASE_VERSION = 1
private val DATABASE_NAME = "nombres.db"
val TABLE_NAME = "tnombres"
val COLUMN_ID = "_id"
val COLUMN_NAME = "nombreU"
}
}
}
Finalmente editaremos el archivo MainActivity.kt que ya se encuentra en el proyecto.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/*el siguiente bloque maneja lo que ocurre al tocar
*el boton Agregar */
btnAgregar.setOnClickListener {
val dbHandler = ayudaDb(this, null)
val user = Nombre(etNombre.text.toString())
dbHandler.addName(user)
Toast.makeText(this, "SE agregó a la base de datos a: "+ etNombre.text.toString() , Toast.LENGTH_LONG).show()
etNombre.setText("")
}
/*el siguiente bloque maneja lo que ocurre al tocar
* el boton Mostrar Todos*/
btnTodos.setOnClickListener {
tvMuestraNombre.text = ""
val dbHandler = ayudaDb(this, null)
val cursor = dbHandler.getAllName()
if (cursor != null) {
cursor!!.moveToFirst()
tvMuestraNombre.append((cursor.getString(cursor.getColumnIndex(ayudaDb.COLUMN_NAME))))
while (cursor.moveToNext()) {
tvMuestraNombre.append((cursor.getString(cursor.getColumnIndex(ayudaDb.COLUMN_NAME))))
tvMuestraNombre.append(System.getProperty("line.separator"));
}
cursor.close()
}
}
}
}
Con esto se tendría terminado el ejemplo, puede ejecutarse el proyecto y observar su funcionamiento. Los datos de SQLite se almacenarán en el teléfono de forma que cuando cierre la aplicación estos no se perderán.
0 Comments